Disclosure: Some of the links you’ll encounter are affiliate links. If you click and buy something, I’ll get a commission. If you’re reading a review of some precious metals company, please understand that some of the links are affiliate links that help me pay my bills and write about what I love with no extra cost to you. Thank you!
Offering long-form content on your site is the way to go.
You give a tonne of value; build your authority; extend your expertise.
You even get an opportunity or two to promote something you believe in.
It doesn’t get much better than that, right?
Except that it could.
SO much better!
And it’s so easy to do your reading eyes won’t believe it.
You need to make your long piece an example of a GREAT user experience.
In other words:
Add a table of content (TOC) to it.
Do it now and make both the users and search engines happy.
In this article you will learn:
- The secret SEO benefits of using a content table plugin
- How to create and add tables of content to your posts/pages
- Bonus(es)- they’re secret; an they’re awesome; what else can I tell you?
Ready to learn more?
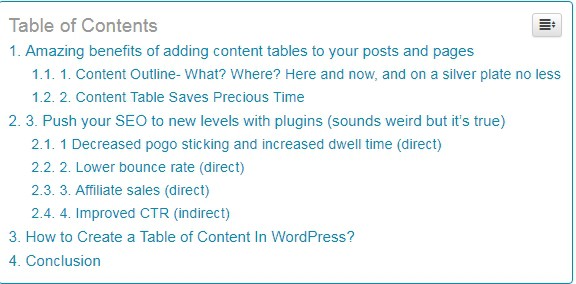
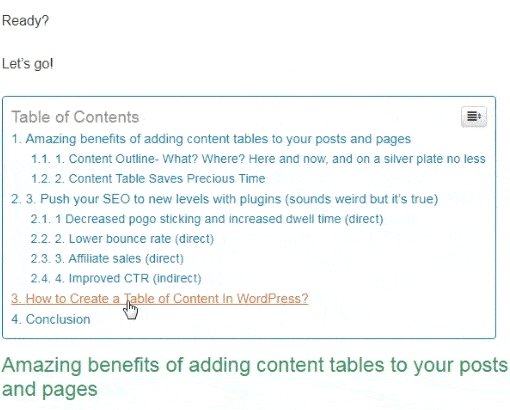
Table of Contents
Amazing benefits of adding content tables to your posts and pages
Everything you can gain falls under two categories:
- User Experience Benefits (UX)
- SEO benefits
We’ll start with the user experience gains (there are 2 of them).
Content Outline- What? Where? Here and now; and on a silver plate no less
People reading online are in a hurry. When they stop by your website, it’s for a reason.
No, they didn’t visit to say hello. Or because they like you. They’re there because they have a problem and need a solution.
And you have it.
So how about making that crystal clear?
Do it with a TOC at the beginning of the article. They outline and deconstruct your content and show folks how they can go about reading it.
Will they devour the whole piece? Or will they jump ahead?
No matter, as long as it’s useful.

That’s the right way to treat your guests.
It shows you aren’t desperate to keep them on your table for as long as possible. And it shows you’re really trying to feed them by providing nutritious meals. 😀
This “unusual” treatment turns the common (often grumpy) visitor into a satisfied reader.
And when folks are happy with you- guess what? They trust you more.
And guess what?
When they think you’re genuine, you CAN afford to have affiliate links within the content. And you CAN create eye-catching buttons hoping that the good-humored people will click on them.
Especially if the product you promote ties in nicely with the problem they’re having.
It’s simple- It’s a win-win.
Content Table Saves Precious Time
Clickable anchors make up the bulk of any content table… and these internal links help people go exactly where they want without having to look for it.
This makes for a huge time-saver (a big deal in this information-abundant age)
Next time folks need help they’ll jump directly to your site because they’ll remember how you’ve shown you value their most precious possession- their time.
And over time this effect compounds and these repeat visitors become the most valuable part of your online business.
- Suggested reading: Learn to create your first online business from scratch- Is Wealthy Affiliate a Scam? My Review and Analysis of This Popular Platform.
Bottom line
Unleashing this simple plugin on your posts and pages can build up a lot of good equity with your readers. And this in turn can boost your revenue like you wouldn’t believe it.
WordPress content tables also help with brand building and SEO
Which is what I’ll cover next.
Push your SEO to new levels with plugins (sounds weird- but it’s true)
TOC’s are an easy way to boost your SEO because they give you both direct and indirect value.
But first?
What are direct and indirect SEO benefits?
Good question. I’m glad you asked 😛
Direct SEO benefits are changes you make today that have an impact tomorrow.
For example:
Keyword in the first hundred words.
According to Ahrefs, it’s a minuscule ranking factor. The one unlikely to push that ranking needle… unless you’re targeting a low competition keyword.
In that case just gracing your opening paragraph with your target words can put you in Google’s grace. 😀
It’s a direct effect and happens right away (or very quickly).
Indirect SEO benefits are:
You change something today, something else happens tomorrow, and THEN you get an SEO benefit the day after tomorrow.
For example:
You spice up your meta description, make it snappier and more action-oriented. This attracts more clicks to your post. Over time this increased activity causes Google to reward you with a higher SERP position. As a pro tip, You can track your post performance with the help of an SERP API to collect the data for your post performance in the SERPs
And where do content tables fit into this?
They improve your SEO by improving user experience signals that Google (and especially its machine-learning software- RankBrain) pay so much attention to.
Let’s break the down real quick!
a) Decreased pogo sticking and increased dwell time (direct)
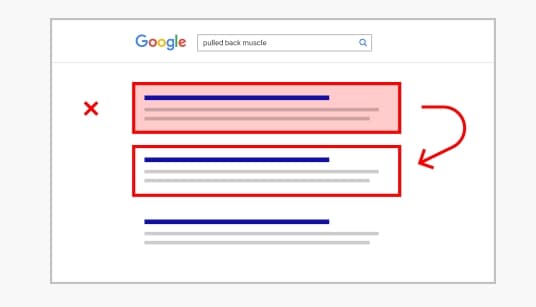
Pogo sticking- the bane of every honest webmaster. They fear it more than the devil.
What is it?
It’s when people click on your result in the SERP’s, and then click right back. This tells Google, “these results suck”
So they drop you like a stone.

Content tables minimize this effect because they outline the article and give folks a chance to click.
And once they do, they’re pulled in the middle and… that clock is always ticking.
Once 1m passes, dwell time kicks in.
What is it?
Dwell time is the time visitor spends on your site .
If they spend more than a minute- good.
More than two – great!
So you get a boost from Google for that page and that keyword. And this process is repeated across your entire site. For every page/post (with TOC) and for every keyword.
So imagine the effect on your SEO, and in extension, on your affiliate earnings.
I propose a metaphor.
Little clump of show starts rolling of a steep hill.
The thing you get at the base is?
(Is there even a base? Or is it a horizon?)
😉
b) Lower bounce rate (direct)
Bounce rate is the percentage of people who visit your site and then leave after having visited only one page.
SEO’s disagree whether this is a ranking factor.
I say it doesn’t matter.
Why?
Because – and forget SEO for a moment; you want people to spend more time on your site, regardless of SEO.
And content table helps you with that.
How?
Internal links. You probably have them on every article on your site, right? I mean why wouldn’t you?
They:
- Help with indexation
- Increase your rankings
- Lead people to other useful content
They’re super useful but… useless unless clicked on.
TOC draws people in so they can find your little links.
Like this:
Getting your internal links clicked helps you in two ways:
- It increases your overall dwell time, which is another metric Google tracks
- It exposes your content to people who could potentially link to/ share it in the future
So really, by having content tables at the beginning of your longer posts and pages, you’re playing the long game of white hat SEO, and not only that;
you’re winning at it too 😉
c) Affiliate sales (direct)
This is not an SEO benefit but it’s definitely a good one (you agree?).
Just like with internal links. More people that see your affiliate links»more they click»more money you earn.
Simple.
Are you blown away yet with the usefulness of the simple content table?
And we’re not done yet!
d) Improved CTR (indirect)
Google takes the anchors (links) of your content table and shows them as part of your result in the SERPs.
It’s called Google Sitelinks. Think of it as a type of enhanced rich snippet.
And this special treatment from Google causes you to have a higher than normal CTR.
I will give you two examples:
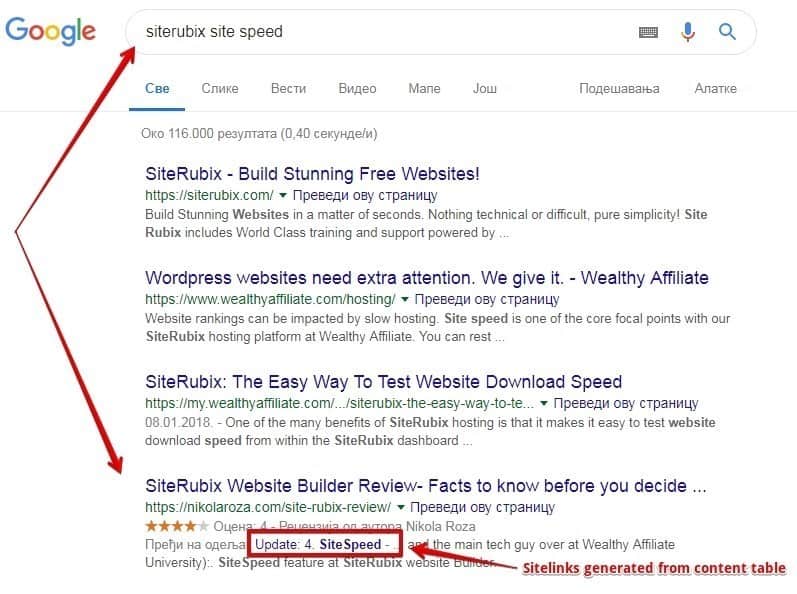
First: I noticed recently that my site ranks on the first page for the term “siterubix site speed”
This term of course comes from my review of SiteRubix Free Site Builder. And if you look closely, you’ll see that under my listing there’s a small “update 4. SiteSpeed“link.
That’s a sitelink generated from my content table and also a way for Google to quickly get YOU where you want to go.
Second:
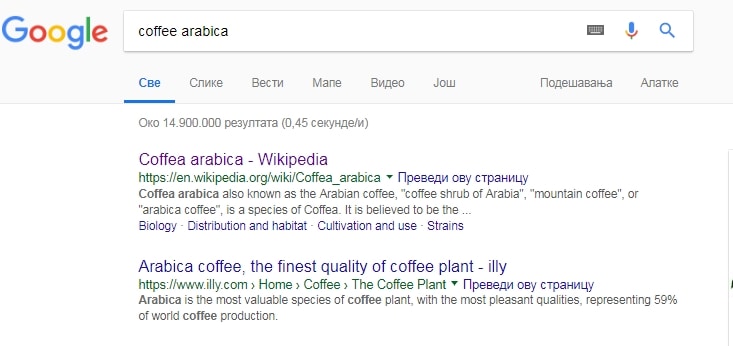
Take a look what comes up when I search for “Coffee Arabica” in Google:
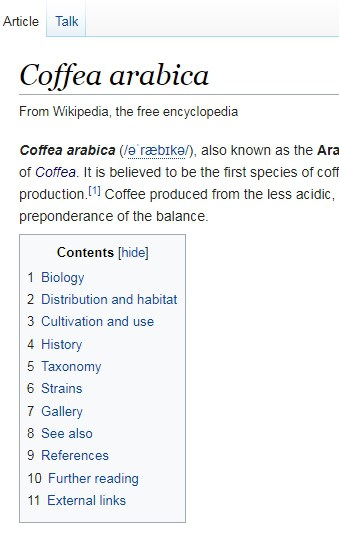
First result is obviously Wikipedia. They rank because of their awesome content and huge authority. Below their listing you can see four little links:
- Biology
- Distribution and habitat
- Cultivation and use
- Strains
These are pulled from their TOC.
Now:
Let’s imagine for a moment that this result was on the fifth position.
According to research, fifth listings get around 4.4 percent of clicks, but I’m willing to bet that Wikipedia’s rich result would get more, maybe 10% maybe even 12%, who knows.
The point is that this higher-than-average CTR would gradually cause the page to jump higher. And this increase is just based on CTR as a metric.
There’s a caveat to this though:
Google doesn’t always show sitelinks.
It’s pretty random and you can’t order them to do it. But you can influence, and now you know how.
Note– Notice on the image how second listing (illiy.com) doesn’t have sitelinks. Then again, that’s not the only thing they’re missing 🙂
(Hint: maybe someone should sent them this article?)
🙂
Bottom line
Content table shows people they CAN get what they need.
And that YOUR listing has “it”.
People click more and good things start to happen and compound.
You might say all of this is crazy. I disagree.
It’s brilliant. 🙂
e) Keyword-rich anchors push relevance (Hypothetical SEO gain)
Content table is a list of links based on the post headers. Do you agree?
Yes?
And you concur that those headings are usually keyword-rich?
Good.
And we know that properly used heading tags signal relevance to Google and still have some SEO value.
Now, it’s my theory (meaning I haven’t read this anywhere- a concoction of my mind) that those links actually help Google understand what parts of the page are about, and from there- what the whole page is about.
Thus you get an easy relevance boost.
Care for an example?
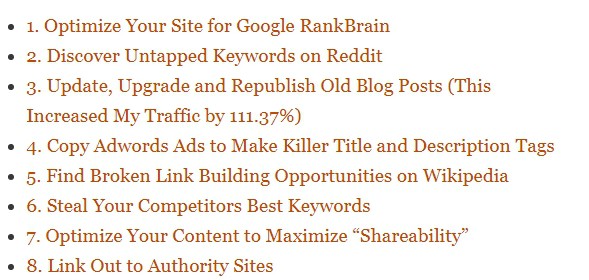
Some of the headers for this post are:
- SEO benefits of adding content tables to your posts and pages
- How to create and add a table of content in WordPress?
- How to add tables of content to your sidebar. And how to make them float?
Don’t you think that they tell Google my post is about:
- Easy SEO gains content tables bring.
- How to make content tables in WordPress
- How to add them to your sidebar, and sticky sidebar no less!
I do. I’m certain of it, though I might be wrong. But also, no one can disprove me since no one knows for sure…
Ah, the true beauty of SEO.
😀
How to create and add a table of content In WordPress Post/Page (guide)?
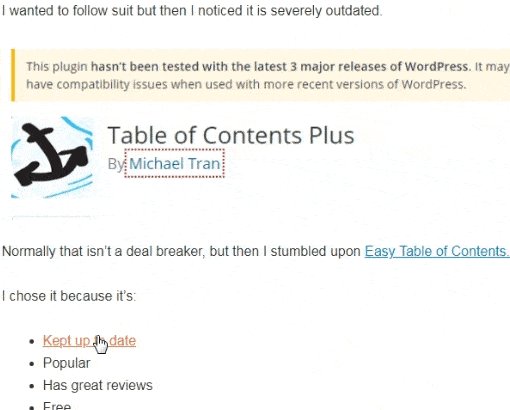
At the time I first got the idea for this post and when I did my research, I noticed that every tutorial uses “Table of Contents Plus” and touts it as “the best”.
I wanted to follow suit but then I noticed it is severely outdated.
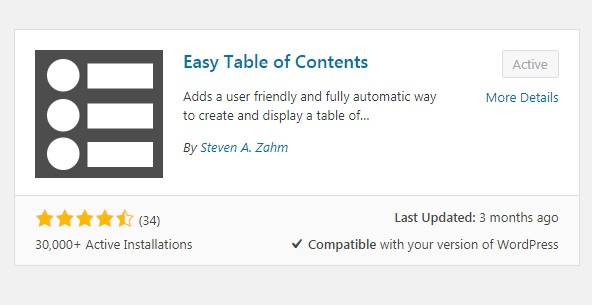
Normally that isn’t a deal breaker, but then I stumbled upon Easy Table of Contents.
I chose it because it’s:
- Kept up to date
- Popular
- Has great reviews
- Free
Here’s how to set it up:
Note– It’s hard to explain in words alone, so I’ll use lots of images. If you find something confusing, just remember- images are your friends.
Also, this plugin has way too-developed back end.
You don’t need all those settings!
I think there are like 50 boxes to check/uncheck. I will focus on the crucial functions you need to make the TOC you can be proud of.
First, install and activate the plugin through the WordPress dashboard.

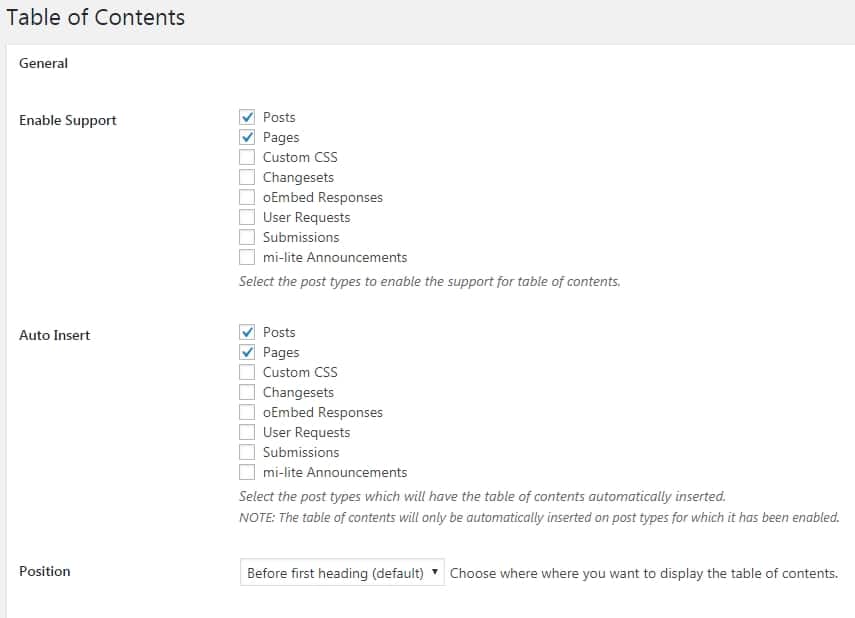
Then click Settings»Table of Contents
Now:
- Enable support– I chose pages and posts. This means a table will be created on all pages and posts that are suitable (depends on the number of subheads).
- Auto Insert– Posts and Pages (rich in content ).
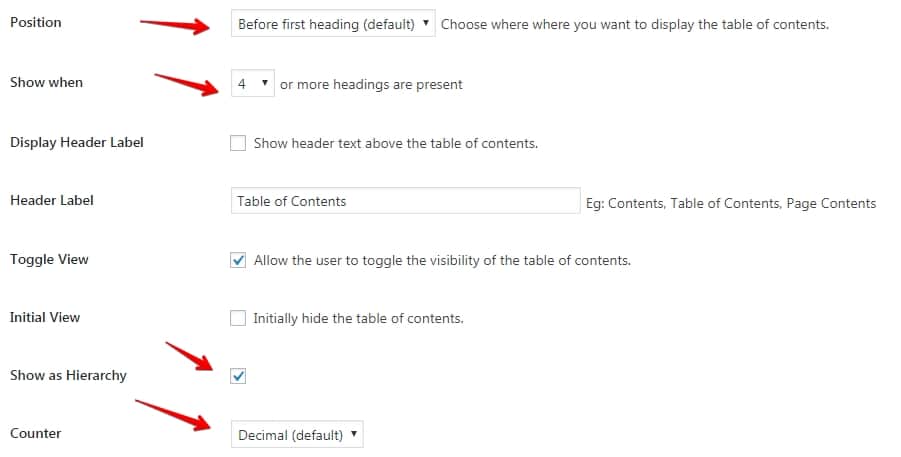
- Position– Before the first heading. This tucks it in nicely between the blog post title (H1 tag) and first subhead. I like it so because it gives me space to open the article with a good introduction.
- Show when- Define the number of subheadings needed for the table to be created. I suggest at least four. Anything less and it would be redundant. You don’t ever see a 300-word post with a table of content- or you shouldn’t. (If you do- report it to redundancy police 😀 )
- Display header label– I leave it off because it makes my table look cleaner. If you check it, it will say something obvious like “Table of Content”.
- Show as a hierarchy– Check it because it matches the logical structure of your blog post. People have an inherent need to follow the trail of breadcrumbs to reach a conclusion- make them happy.
- Counter– I leave it at decimal because numbers are universally appealing and recognizable.
These were basic options you need to have a functional and beautiful table of contents.
You DON’t need to do anything else.
However, there’s some advance stuff worth tinkering with (very easy, I promise)
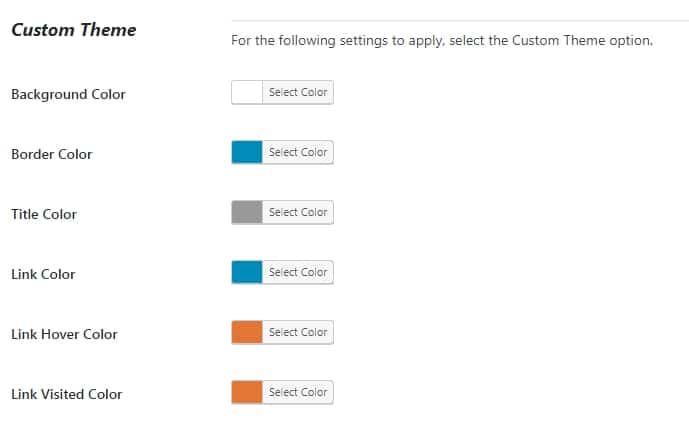
Custom Theme
I think default settings are fine for any site, but this adds a nice touch to your tables.
I suggest you use your brand’s colors if you decide to change anything. I did and you can see it in my TOC’s (hint– my brand colors are Neil Patel orange and Microsoft link blue).

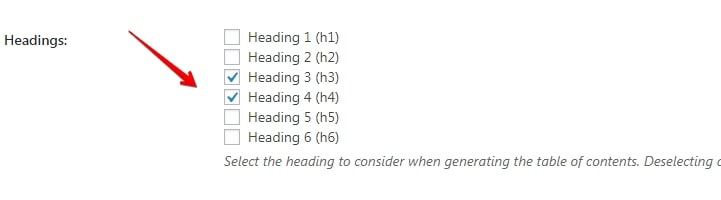
Headings
You can set headings you want to be included in the table of contents.
Here’s the criterion I follow.
I divide my posts in h2 and h3 headings and want them all to be included in my table of content.
It’s because h2’s give a big picture on what I want to talk about, while h3’s break it down with several paragraphs of stand-alone information each.
And this awesome feat warrants a place in the table. 🙂
You can exclude your “lesser” headings (in my case h4) if they contain little info (maybe just one short paragraph).

Phew! That’s it.
Now that you know how to create and add a content table to your WordPress posts and pages- my work here is done.
Or is it?
Bonus tip #1- How to add tables of content to your sidebar, and how to make it stick (floating content tables)

I promised you bonuses, didn’t I?
I recommend always having the content table at the beginning of the post.
It’s because… Oh, you already know why? I refuse to repeat what I already said.
But perhaps you want it in your sidebar as well so that it can scroll down as you scroll down?
Here’s how:
Remember that plugin I said you should install (Easy Table of Content)?
Well, with it you get an extra TOC widget you can use.
So go to Appearance»Widgets and add TOC to the sidebar
And you’re done.
Really, that’s it.
Now whichever post has a content table will also have it in the sidebar.
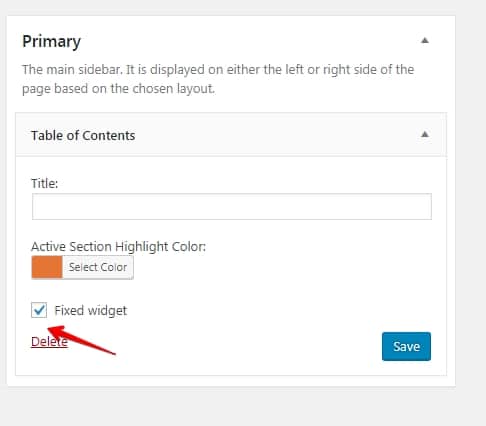
How to make it scroll with you (floating sidebar content table) ?
Scrolling content tables are great for increasing engagement. It’s because people won’t have to monotonously scroll up. They can just click and off they go.
You need another plugin for this. Go back to the WordPress plugin repository and install/activate the Q2W3 Fixed widget.
And that’s it. Of course, there are setting to tinker it but you don’t need them at all.
Instead, return to Appearance»Widget and click on the content table you added.
Now you’ll see “Fixed widget” option appeared below. Click save and you’re done.

Bonus Tip #2- Explode Your User Engagement With This Simple Plugin
Imagine it!
How fast; how easy;
how convenient it would be!
What?
If you could, instead of laboriously scrolling back and forth on a long post, click once and be instantly propelled to the top.
Then you’d just click on another anchor and instantly be transported to wherever you really want to go (courtesy of content tables)
But why imagine?
Make it so!
Introducing WPFront Scroll Top
This plugin is:
- Free
- Updated
- Easy to use
And here’s how:
Install and activate the plugin. Then head over to your main WordPress dashboard and click on Settings»WPFront.
You’ll have to set it up, but be warned: it has way too many setting and you can fine-tune it to an insane degree.
You don’t need to bother with most of it.
Here I’ll show you how to get the basic settings right so it performs at its best AND remains simple to use for an average webmaster.
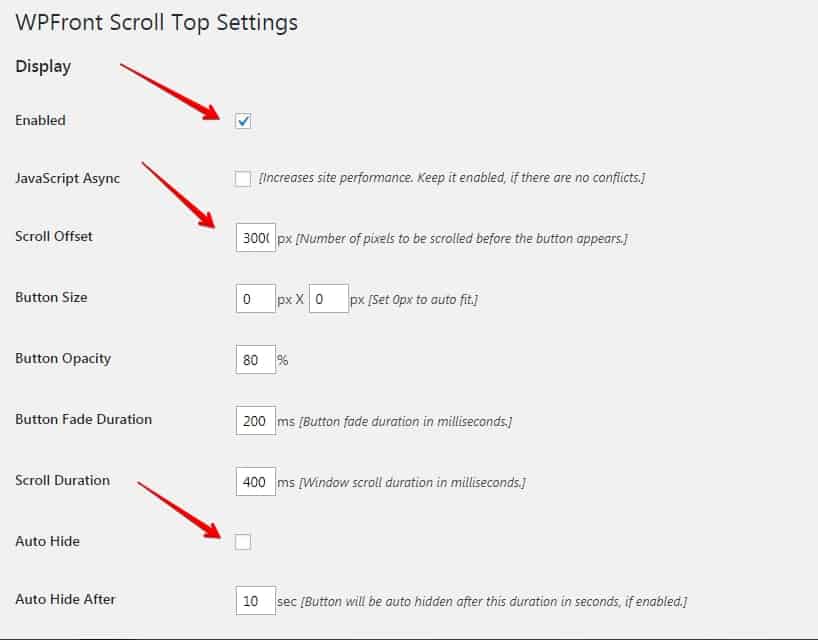
- Click Enable– Obviously.
- Scroll Offset– This tells it when to appear. It’s set to 100px by default which is a very small value. My setting is 3000px and this makes it appear around the third of my post.
- Auto Hide– I leave it disabled because I don’t think the blue arrow is neither obtrusive nor distracting.
- Hide on Small Devices– Yes, because of the folks who browse the web from their phones. It’s better UX for them.
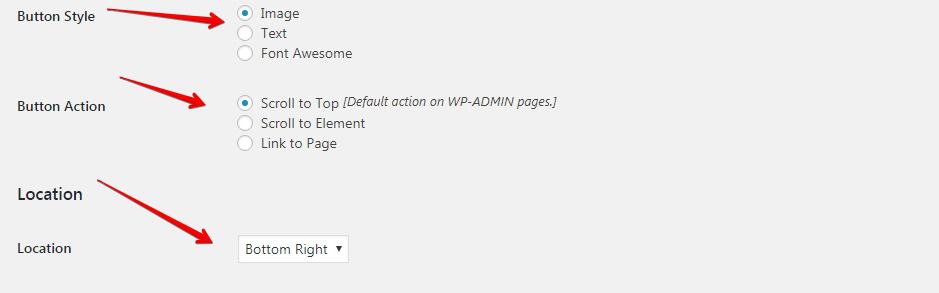
- Button Style– Image. I chose a blue arrow because blue is easy on the eyes and the arrow pointing up is self-explanatory
- Location– Bottom right. The most logical place for it.
There you go. Simple isn’t it?
I think I’ll keep this plugin and use it for my site.
Notice a certain blue arrow somewhere?
Bonus tip #3- How to make content tables on free sites and web 2.0 (Tumblr;WordPress; Blogger…)
Free websites are awesome for beginners to take their blogging baby steps.
They get free hosting, security and updates. And they don’t have to worry about themes, plugins, and a bunch of other stuff too.
It’s perfect and…
“Wait a minute, no plugins”!?
Sadly, yes.
Free sites, while overall a positive experience, limit what you can do with them, including installing new plugins.
“So if I can’t use a plugin to create my content table… then what? No content table at all”?
Yes, I mean No!
We’ll be using jump links instead.
Before you ask…
Jump links are simply links on the page that, when clicked on, take you to another part of that page. So they’re similar to content table links, except that they can be a one-man team and scattered across the page.
For example, this is a jump link. And if you click it, it’ll take you to the beginning of this article. So tread carefully.
I got the idea from Brian Dean. I noticed that in one of his guides he used jump links to create a makeshift table of contents.
As you can see- it’s doesn’t look as fancy as when you make it with a plugin. But for free sites and web 2.0 they’re all we’ve got…
So let’s make them work!
How to create page jumps in WordPress (a mini tutorial)
To make a jump link you need to insert two pieces of code into your post’s HTML editor.
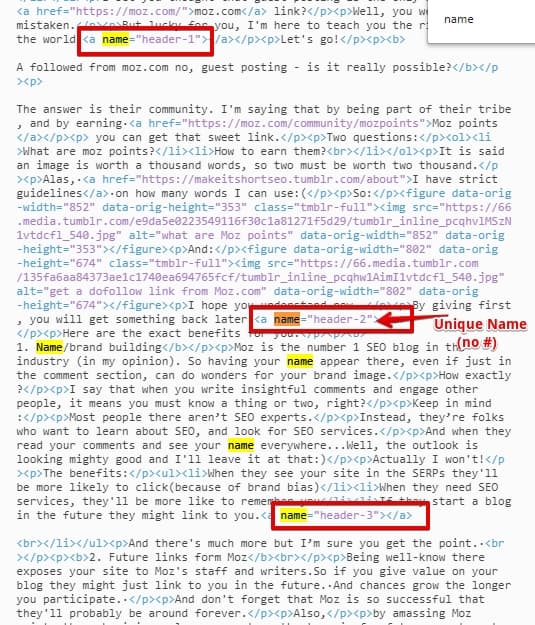
One where you give a unique name to the link you’re creating:
<a href="#unique-name">Your Link Text</a>
And the other where you set the target on the page:
<a name="unique-name">Target Text</a>
And that’s really it.
It looks complicated at first, but it’s easy and if you have questions, shoot them in the comment section below (this is a jump link). But not before you’ve read the next part.
It is here that all your questions will be answered,
I promise.
Content table made of jump links- an example
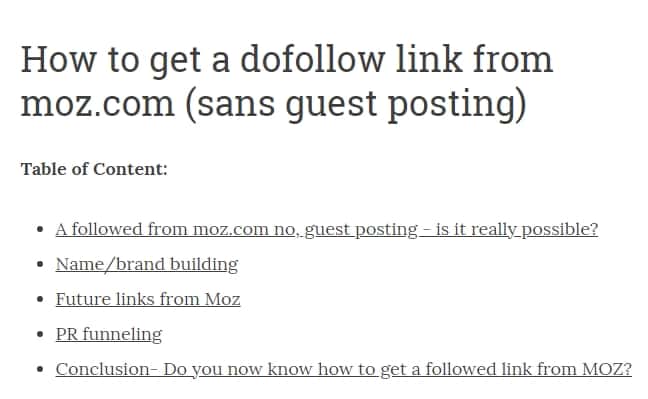
I’m going to use my Tumblr sister site, and specifically this blog post. It’s a story of how I was able to get a followed link from Moz.com (DA 90) simply by being part of their community.
Now, that post isn’t very long, a must for content tables to make sense. But it’ll do for demonstration purposes.
Also:
I already made the table so as to prevent you having to plow thorough my clumsy writing and possibly falling asleep.
I admit it- I’m not comfortable writing anything related to using HTML, so this was precaution on my part.
What you’ll see now took a lot of time to write…
First, here’s how the table looks:
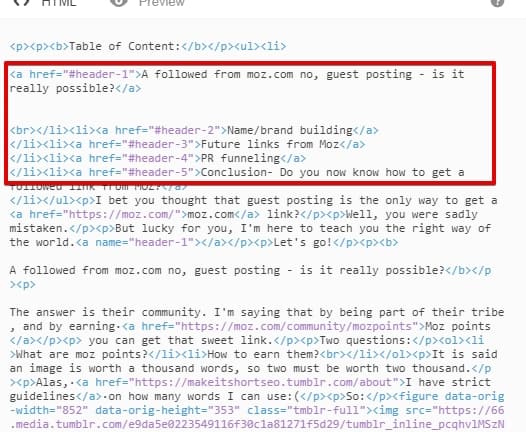
And here’st the code in the back-end:
I know- it’s a mess.
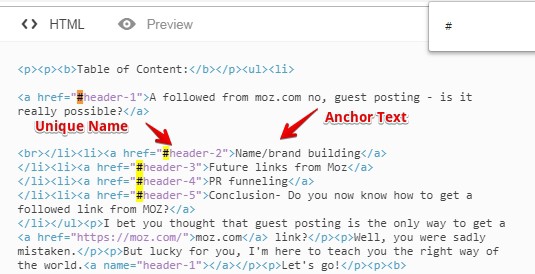
But look what happens when I go CTRL+F and type “#”
<a href=”#unique-name”>Your Link Text</a>
And here’s is how the other part of the code looks:
<a name=”unique-name”>Target Text</a>
And that’s really all there is to it.
This method works but it’s not the most elegant. For example the code behind Tumblr is hell, and it takes ample time and focus to make a table this way.
Also, notice then when you click on on the table anchor, it open in new tab.
I don’t like that, but don’t know how to change.
If you do, leave me a comment, and I’ll credit you with a (nofollow) link.
Conclusion- Table of content+WordPress Pages and Posts (a match made in heaven)
There you go, friend.
I hope you realize by now how useful having a table of content is. And how easy they are to make.
Now you really have no excuse not to use them.
And if you start right away I know you’ll be pleasantly surprised with the results.
I’m sure you’ll reap more than a handful of benefits.
In fact, they might be more than a lapful (I invented the word), so you won’t be able to carry it all, and you’ll have to hire help to manage. 🙂
If you have a question- feel free to leave a comment below.
Also, if you want to recommend another plugin, I am curious. Is there one better than Easy Table of Contents?
But remember– it must be updated and can’t be theme-exclusive. I want everyone to be able to use it.
Thank you for reading and have a nice day,
Also, check out Wealthy Affiliate if you have the chance. You’ll be surprised.
Nikola Roza
Nikola Roza is a blogger behind Nikola Roza- SEO for the Poor and Determined. He writes for bloggers who don't have huge marketing budget but still want to succeed. Nikola is passionate about precious metals IRAs and how to invest in gold and silver for a safer financial future. Learn about Nikola here.


















Hi Nikola,
This post is a detailed tutorial that will benefit not only newbies.but also pro bloggers. For example, I have been blogging for about two years, but only recently added a table of content on my blog. Did I know how to add it? Know, I read an article on the same subject and followed the i tips and bam! If I knew out this post, it would have been a lot easier for me.
Thank you for sharing!
Thanks Moss,
I appreciate your thoughtful comment. Glad to hear you’re having positive experience with content tables on your blog.
Hey Nikola!
What a timely post for me – just today I thought about a result I clicked on, and how I wouldn’t of clicked on it if I didn’t see the sitelink there. In fact, I had clicked the back button before the page even loaded on the page I WAS going to go to, in order to click the one with the sitelink because I knew it would get me the info I was looking for more quickly.
I have also recently installed the same table of contents plugin for a resource page I built on my site, but I hadn’t enabled it for all of my posts. Well, I’ve done it now – the benefits you pointed out are clear and I look forward to trying this out.
This year I’ve been really trying to focus on convenience for my visitors, above all else. Of course, we’d like each and every visitor to read every word on our pages, but that simply isn’t going to happen. When we align our goal with Google’s – to give people the best experience possible, ultimately I feel like that will end up rewarding us in the long-run.
After reading about this and thinking about it further, I’m surprised I didn’t enable this sooner. Going to install this plugin on my baby product company’s blog as well. Thanks so much!
– James McAllister
Hi James,
thanks a lot for your kind comment. Yeah, TOC’s offer a handful of SEO benefits, a lot compared to how little effort you need to invest in it. Just install and use it wherever you can, and you’re good to go.
Hey Nik,
I tried the TOC on my page it’s showing well, but I am unable to see that in box, if it appears in the box it will be nice. Can you tell me how to do that?
Meanwhile, I am so happy to say that you have made 11 comments on my website in the month of April 2019. I thank and appreciate your love and visit. As a token of joy, I published a post on my page.
Kindly do have a look at it and share your views.
Keep visiting.
Keep sharing.
Thanks Phil,
I’m off to check out your post. As for you question, if you aren’t sure what to do, just keep it a default settings, it works great out of the box.
Hi Nikola,
It’s really great to be here again. A very timely post to me, I have installed the plugin and was using it for some time but after some web trouble I removed some plugins and this too got removed, now again I want to add this plugin.
this informative piece it really a wonderful one and I could pick a lot of tips in this regard.
Thanks, Nik for dropping by and for the valuable feedback. I appreciate your time.
Keep sharing.
Best
~ Phil
Hey Phil,
installing a table of content is a great move for your site. I’m a regular reader and I know you put put out meaty posts, so TOC will definitely help. Keep me posted on your results, cheers!
Hi Nikola –
This is something that is very informative for me. I have been thinking more and more of wanting to make table of contents for each of my articles as I know the importance that it brings for better overall SEO.
You also threw in a few other useful ideas I appreciate…getting a link from Moz without guest posting…awesome!
Thanks for sharing my friend!
Hi Brad,
thanks for commenting. Content tables are above all good UX, but yeah, they also help with SEO, at least a little bit. As for getting that Moz link, I did it in 6 months, but I wasn’t trying to get it fast. I knew it’d come eventually and I simply contributed to their awesome community.
Btw, that one link is very powerful, I got a nice increase in rankings for my important keywords around the time that that link was “unlocked”. I’m sure it had something to do with it:)
Hey Nikola,
awesome article. If you really want to hit the bulls eye with the SEO you must include the table of content in your content. I am not sure about the actual reality for ranking but I have seen sites with table of content usually get good rankings.
Hey Bhawna,
every little bit helps. Content tables are not crucial for SEO, but they do help a little and they’re good UX, which is even more important.
Thanks for the comment)
It is actually important to provide a table of content in your post. This is good for SEO as well as readers. With WordPress right now I am using the TOC plugin to make this easy for my blog posts. But I think using HTML is also a great idea to avoid one plugin. Thank you for sharing this useful guide.
Hey Santanu,
Thanks for your thoughts.
Content table are the rare things that help both with SEO and with the UX of our sites. People enjoy our sites more, and Google rewards us for offering excellent UX.
Beautiful…
The inbuilt WordPress visual editor is really a powerful tool which allows to create rich and beautiful content without any additional coding skills. This article helps to create a functional and attractive table quickly. Hopefully, many newbies will now have a better understanding of how to create a table in WordPress using the above steps.
Hi Sathish. Thank for commenting. WordPress’s visual editor is really powerful stuff. It can give good content that extra bump so it reaches GREAT heights.
You’re right that newbies can get a lot of value from content tables. In fact, they might bring them their first SEO wins.